
ブログのグローバルナビのプルダウンメニューの実装方法を紹介していきます。
プルダウンメニューは、訪問者が簡単に特定のカテゴリーやタグに関連する記事を見つけるのを支援するために使用されます。
プルダウンメニューは、ブログのナビゲーションを改善するために便利な方法であり、訪問者が特定のトピックに関心がある場合に、関連する記事に簡単にアクセスできるようにすることができます。
見たい記事を簡単に探せてアクセスを向上させる事はSEOにも繋がってくるのでぜひ実装したい機能の一つですね。
- 1. 実際の表示イメージ
- 2. プルダウンメニューの組み込みメリット
- 3. 参考実装環境
- 4. 実際に実装してみよう!
- 5. 表示のデザインを指定する【style.cssへの追記】
- 6. メニュー構造を設定
- 7. まとめ
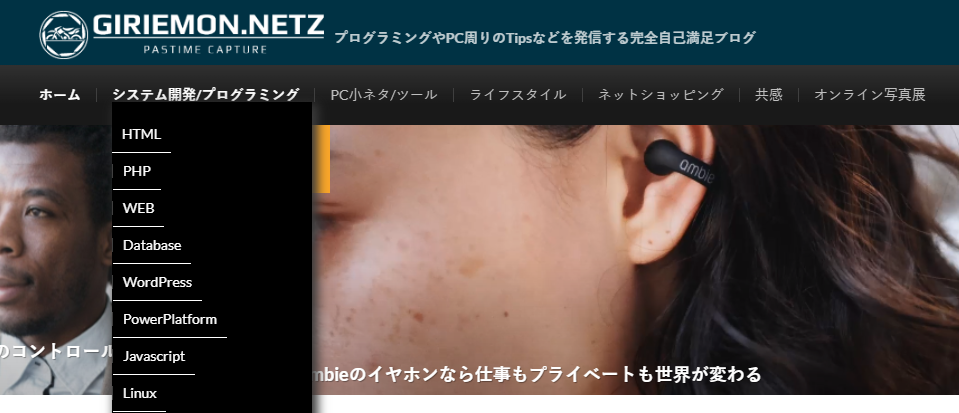
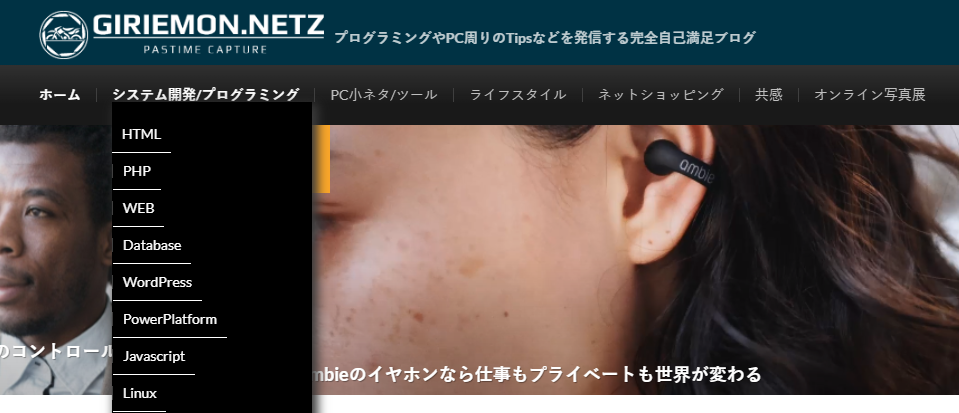
実際の表示イメージ
何を隠そう、当ブログ「GIRIEMON.NETZ」もこのプルダウンメニューを導入しています。
画像の例では「システム開発/プログラミング」にマウスを重ねる”マウスオーバー”をすることで表示されます。
そのまま、見たい記事のカテゴリを選ぶと、カテゴリで集約したページにリンクする事が可能です。
もちろんデザインも自由に変更ができます。

プルダウンメニューの組み込みメリット
グローバルメニューにプルダウンメニューを組み込むことには、以下のようなメリットがあります。
スペースの節約
プルダウンメニューを使用することで、ナビゲーションメニューのスペースを節約することができます。プルダウンメニューには、ユーザーが必要とする情報を提供するために必要な項目がすべて含まれていますが、画面上に表示されるスペースは最小限に抑えられます。
ユーザビリティの向上
プルダウンメニューは、ユーザビリティを向上させるための重要なツールです。サイトの訪問者が必要な情報を素早く見つけることができるため、ユーザーがより良いユーザーエクスペリエンスを得ることができます。
視覚効果の獲得
プルダウンメニューは、視覚的に魅力的な効果を生み出すことができます。メニューがドロップダウンすると、ユーザーの注意を引きつけることができ、サイトの視覚情報が向上します。
参考実装環境
WordPress:バージョン 6.1.1
テーマ:LION MEDIA
LIONよ MEDIAを使用の方は同じように設定すれば、まず間違いなく設定可能です。
違うテーマを使用している場合でも参考に実装する事が可能です!
実際に実装してみよう!
メニューの階層数を変更する【header.phpの修正】
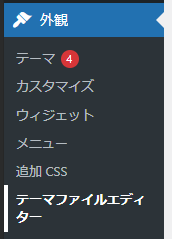
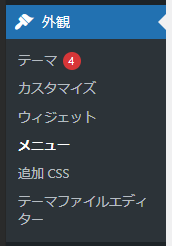
まず、WPのサイドメニューから”外観”メニューの”テーマファイルエディタ”を開きましょう。

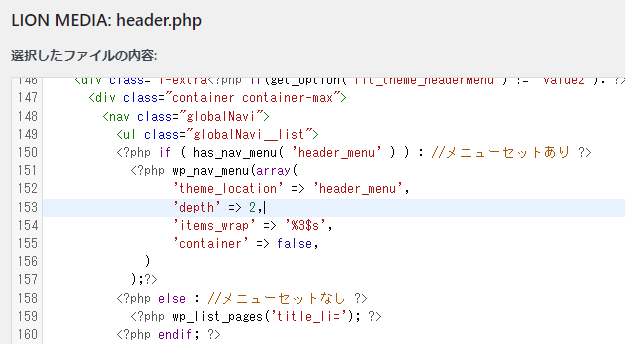
その中から、「header.php」のファイルを選択して開きます。

LION MEDIAであれば、153行目あたりに「’depth =>’」の記述があります。
ここの数字はデフォルト”1”なので”2”に変更します。
ここの数字を変更する事で、メニューの階層数を変更する事が出来ます。
メニューの階層数とは?
後に設定方法を紹介しますが、概要としてはWordPressのメニュー構造は、親カテゴリの中に子カテゴリを入れることが出来ます。

上記で指定した数字の数だけ、階層としてプルダウンメニューとして表示出来る数字となります。
表示のデザインを指定する【style.cssへの追記】
先程同様、WPのサイドメニューから”外観”メニューの”テーマファイルエディタ”を開きましょう。
今度はその中から、「style.css」のファイルを選択して開きます。
どこでも構わないので、以下のコードを追記します。
/*サブメニューの設定*/
.globalNavi .sub-menu {
position: absolute;
z-index: 20;
display: none;
width: 200px;
border: none;
background-color: #000000;
opacity: 0.65;
box-shadow: 4px 4px 10px 2px #3b3b3b;
}
.globalNavi .sub-menu li:first-child {
margin-top:25px;
}
.globalNavi .sub-menu li {
display: block;
float: none;
padding: 0;
}
.globalNavi li:hover .sub-menu {
display: block;
}
.globalNavi .sub-menu li a {
font-size: 1em;
font-weight: normal;
padding: 10px;
text-align: left;
color: #fff;
border-bottom: 1px solid #fff;
}
.globalNavi .sub-menu li a:hover {
background-color: #bed6ed;
color: #000;
}
/*スマホ用サブメニュー設定*/
@media screen and (max-width: 768px) {
.globalNavi .sub-menu {
width: 120px;
box-shadow: 1px 1px 3px 0px #3b3b3b;
}
.globalNavi .sub-menu li {
padding: 6px 0 6px 0;
height: auto;
}
.globalNavi .sub-menu li:first-child {
margin-top:20px;
padding: 6px 0 6px 0;
}
.globalNavi .sub-menu li a {
padding: 3px 0 3px 4px;
}
}
CSSの解説
デザインをカスタマイズするには、下記の解説を元に適宜値を変更してみてください。
.globalNavi .sub-menu
グローバルナビゲーション内のサブメニューを指定しています。position: absoluteは、このメニューがページの他の要素に対して相対的に配置されることを意味し、ます。
z-index: 20は、このメニューが他の要素よりも上位に表示されることを指定しています。
display: noneは、初期状態ではこのメニューが表示されないように設定されています。
width: 200pxは、サブメニューの幅を指定します。
border: noneはボーダーをなくすために設定されます。
background-color: #000000は、背景色を黒に設定します。
opacity: 0.65は、透明度を65%に設定します。
box-shadow: 4px 4px 10px 2px #3b3b3bは、サブメニューに影を追加します。
.globalNavi .sub-menu li:first-child
最初のリストアイテムにスタイルを適用するために使用されます。
margin-top:25pxは、最初のアイテムの上部にスペースを追加し、視覚的な余白を作成します。
.globalNavi .sub-menu li
サブメニュー内のリストアイテムを指定します。
display: blockは、アイテムがブロック要素として表示されることを指定します。
float: noneは、アイテムのフロート解除を意味します。
padding: 0は、アイテムの内側の余白をゼロに設定します。
.globalNavi li:hover .sub-menu
マウスオーバー時にサブメニューが表示されるように設定します。
.globalNavi .sub-menu li a
リンクにスタイルを適用します。
font-size: 1emは、フォントサイズを通常のサイズに設定します。
font-weight: normalは、フォントの太さを通常に設定します。
padding: 10pxは、リンクの内側の余白を指定します。
text-align: leftは、リンクを左揃えに設定します。
color: #fffは、リンクの文字色を白に設定します。
border-bottom: 1px solid #fffは、リンクの下部に白い線を追加します。
.globalNavi .sub-menu li a:hover
リンクがマウスオーバーされた場合に適用されるスタイルを指定します。
background-color: #bed6edは、リンクの背景色を青く設定します。
color: #000は、リンクの文字色を黒に設定します。
@media screen and (max-width: 768px)
スマートフォンの画面幅が768px以下の場合にのみ適用されるスタイルを指定するメディアクエリです。
.globalNavi .sub-menu
幅が120pxに縮小され、影の強度が軽くなります。
.globalNavi .sub-menu li
高さが自動的に設定されるように変更され、余白も少なくなります。最初のリストアイテムに対するマージンとパディングも変更され、リンクのパディングにも微調整が加えられます。
メニュー構造を設定
WPのサイドメニューから”外観”メニューの”メニュー”を開きましょう。
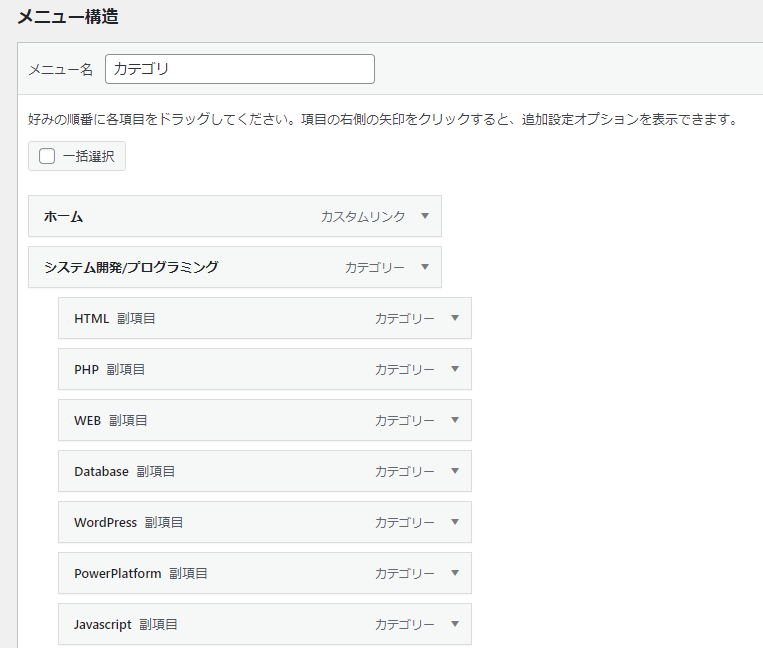
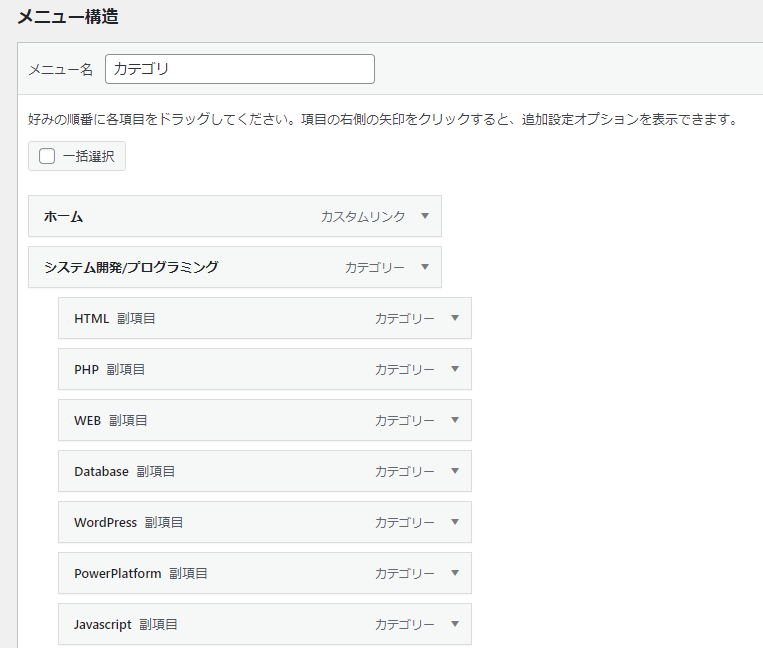
この中のメニュー構造で階層を作成していきます。


追加した項目をドラッグすると階層にする事が出来ます。
上記の様なメニュー構造にする事で、当ブログのプルダウンメニューになります。

まとめ
今回は、ブログのグローバルナビのプルダウンメニューの実装方法を紹介しました。
見た目をよくする事はもちろん、利便性が上がる事はSEOにも繋がってくるので是非実装してみてください。