コピペで終了!
ブログの記事下の記事の前後送りを付けたくないですか?
wordpressは元々テーマで付いているものもあれば、付いていないものもあります。僕も今使っている「LION MEDIA」は標準で付いていなかったので今回付けました。下の画像が今回出来るイメージになります。
この記事を見れば同じ物があなたのブログにも作れます。

手を加える場所
ページの前後送りを実装する上でいろいろ調べたのですが、変更する方法やプログラムソースを教えてくれる人は多かったのですが、それをどこに記載するのかを書いてくれている人は少なかったです…。
僕のようなWP超超超初心者の人は、そのソースをどこにかけばいいの…?
ってなります。
安心してください。まるっと教えていきます。
ステップ1
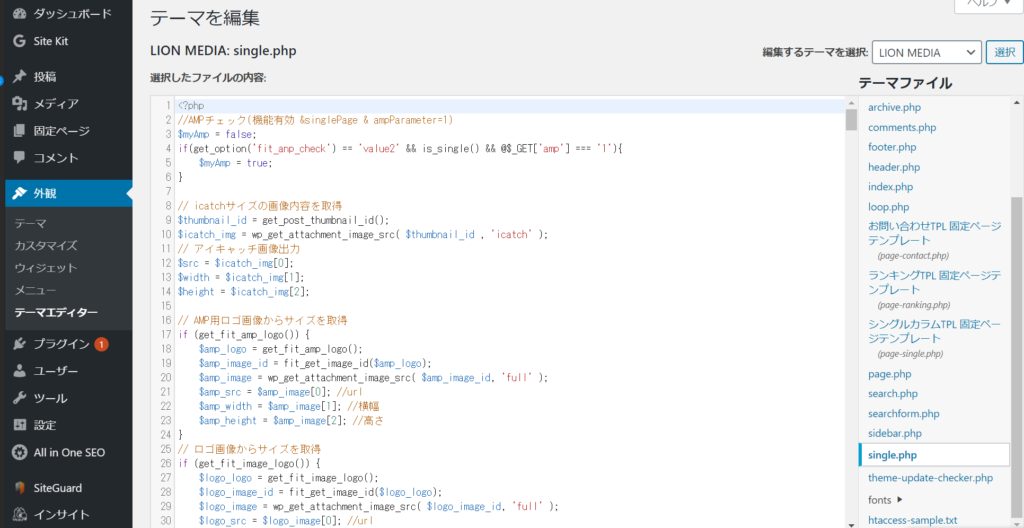
外観→テーマエディタ→single.php
タイトルのまんま。
WPサイドメニューから外観→テーマエディタ→single.phpを選択してください。ここに後述するプログラムをそのままコピペ!

貼り付ける場所ですが、
<section class="content">
<?php the_content(); ?>
</section>この記載がある所の下に書くのをおすすめします。
<?php the_content(); ?>
というのは、記事の中身なのでその下に書くと言うことは、そのままの通り記事が終わったその後に「前の記事」「次の記事」の表示がされます。
貼り付けコード(コピペでOK)
<div id="prev_next" class="clearfix">
<?php
$prevpost = get_adjacent_post(true, '', true); //前の記事
$nextpost = get_adjacent_post(true, '', false); //次の記事
if( $prevpost or $nextpost ){ //前の記事、次の記事いずれか存在しているとき
?>
<?php
if ( $prevpost ) { //前の記事が存在しているとき
echo '<a href="' . get_permalink($prevpost->ID) . '" title="' . get_the_title($prevpost->ID) . '" id="prev" class="clearfix">
<div id="prev_title">PREV</div>
' . get_the_post_thumbnail($prevpost->ID, array(100,100)) . '
<p>' . get_the_title($prevpost->ID) . '</p></a>';
} else { //前の記事が存在しないとき
echo '<div id="prev_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
if ( $nextpost ) { //次の記事が存在しているとき
echo '<a href="' . get_permalink($nextpost->ID) . '" title="'. get_the_title($nextpost->ID) . '" id="next" class="clearfix">
<div id="next_title">NEXT</div>
' . get_the_post_thumbnail($nextpost->ID, array(100,100)) . '
<p>'. get_the_title($nextpost->ID) . '</p></a>';
} else { //次の記事が存在しないとき
echo '<div id="next_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
?>
<?php } ?>
</div>ステップ2
デザイン(CSS)は→style.css
これもそのまま。
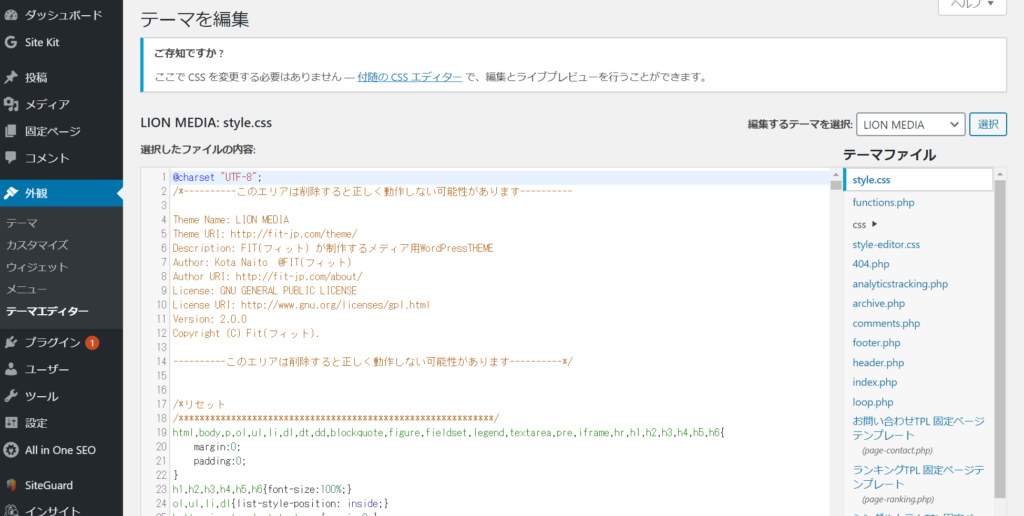
single.phpと同じテーマエディタの所を開いて、今度はstyle.cssを開きます。
ここは、どこに書いてもOKです。
一番下に付け加えるのが無難ですね。

貼り付けコード(コピペでOK)
/*--------------------------------
PREV NEXT
---------------------------------*/
#prev_next{
width:100%;
margin: 36px 0 24px;
padding:0;
display: table;
}
#prev_next #prev, #prev_next #next{
width: 50%;
padding:30px 10px 10px;
border-top:#ccc 1px solid;
border-bottom:#ccc 1px solid;
display: table-cell;
position:relative;
text-decoration:none;
}
#prev_next #prev p, #prev_next #next p{
font-size:90%;
line-height:1.5;
}
#prev_next #prev:hover, #prev_next #next:hover{
background-color: rgba(238,238,238,0.7);
}
#prev_next #prev{
border-right:#ccc 1px solid;
}
#prev_next #prev_title, #prev_next #next_title{
font-size:90%;
top:-1em;
position:absolute;
border: 1px #ccc solid;
background:#fff;
text-align: center;
padding:3px;
color:#666;
}
#prev_next #next_title{
right:10px;
}
#prev_next #prev img, #prev_next #next img{
margin:0 auto;
}
#prev_next #prev_no, #prev_next #next_no{
width: 50%;
height:140px;
padding:0 10px;
display: table-cell;
}
#prev_next #prev_no{
border-right:#ccc 1px solid;
}
#prev_next_home{
margin:0 auto;
background-color: #f48881;
border: solid 9px #fff;
width: 100px;
height:100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
box-shadow: 0 0 0 3px #f48881;
-webkit-box-shadow: 0 0 0 3px #f48881;
-moz-box-shadow: 0 0 0 3px #f48881;
text-align:center;
}
#prev_next_home:hover{
background-color: rgba(244,136,129,0.7);
}
#prev_next_home i{
color:#FFF;
margin:10px auto ;
font-size:60px;
}
/*-- ここまで --*/
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
}
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (min-width: 380px) {
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
/*-- ここから --*/
/*--------------------------------------
768px PREV NEXT
--------------------------------------*/
#prev_next #prev, #prev_next #prev::before, #prev_next #prev::after,
#prev_next #next, #prev_next #next::before, #prev_next #next::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
#prev_next #prev_title, #prev_next #next_title{
padding:3px 10px;
}
#prev_next #next_title{
right:10px;
}
#prev_next #prev img{
float:left;
margin-right:10px
}
#prev_next #next img{
float:right;
margin-left: 10px;
}
/*-- ここまで --*/
}それぞれにコピペすればOK!
出来ましたでしょうか?
だたコピペすればいいのでかんたんですね。
更に、HTML、CSS、PHPが分かる人は手を加えてもいいと思います。
WP超初心者の僕はこれでもう満足です。
この記事の下にも、今回実装した前後ページ送りの「前の記事」「次の記事」が付いているのでcheck it out!!
















コメントを書く