
WordPressでは編集時にURLを記事内に貼り付けると自動でコンテンツが埋め込まれる使用になっています。
埋め込まれたリンクの仕様は、記事のサムネイルとタイトル、ディスクリプションが付いたリンクカードになります。
ちなみにこんな感じです。
これのサイズがデフォルトはデカすぎます。今回はこのサイズ調整方法を紹介します。
しかも、既存のCSSをいくら調整してもサイズが変わらなかったのですが、この方法を使うとサイズを変更する事が出来ました。
デフォルト埋め込みリンクが大きすぎる
しかし、デフォルトだとデカ過ぎる問題があります。
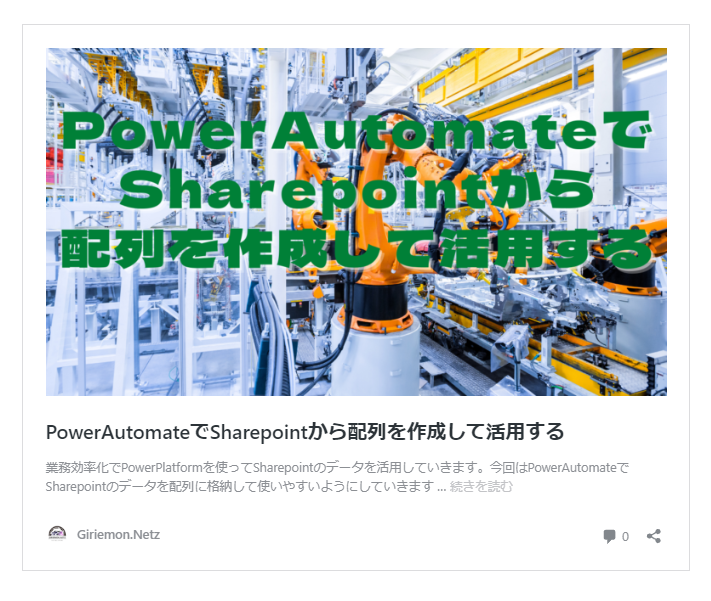
デフォルトだとこんな感じの大きさです。(※画像です)

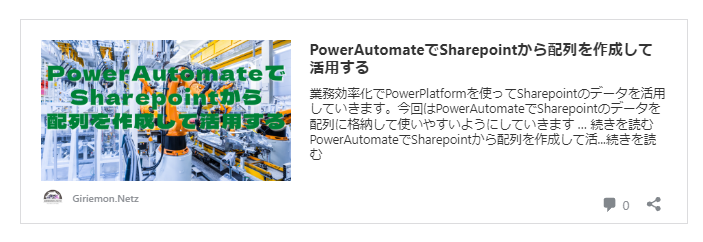
修正後はこの大きさです。(※画像です)

今回はこれを解消する方法を紹介します。
埋め込みリンクでリンクカードを表示する条件
そもそも、リンクカード形式で表示させるにはという事ですが、簡単です。
URLをコピーして記事内に貼り付けるだけです。
ただし対応しているWordPressのバージョンは4.4系以上となります。
URLを貼り付けてもリンクカードにならない場合、バージョンが対応していない可能性があります。
対応リンクの種類
内部リンク
これは当然貼り付けられますね。
外部リンク
これは、全てが対応している分けではありません。
リンクカードになるものもあれば、ならない物もあるそうです。
ちなみに今回の記事の参考元です。
YouTube
リンクを貼り付けるとそのまま動画がページに埋め込みされます。
そのままページ上で動画が再生出来ますね。
僕のYouTubeチャンネルです。
つぶやきのURLを貼り付けるとよく見るツイートのカードで表示されます。
残念。Instagramはカードにはなりませんでした。
https://www.instagram.com/giriemon.netz/

リンクカードサイズをカスタマイズする
さて、大きさがデカすぎる問題を解決する方法です。
既に書かれているCSSを直接修正する方法もありますが、僕のWordPressではこれでは直りませんでした…
他の設定やプラグインが邪魔しているようです。
なので、新しくソースファイルを追加する方法を取ります。
難しいように思いますが、手順に沿って行うとカンタンに出来ますので諦めないように!
ソースファイルのダウンロード
下記のリンクからファイルをダウンロードします。
中身は、レイアウト調整するためのファイルです。
ファイル名は「embed-content.php」です。
適用方法
まず、ダウンロードしたファイル【embed-content.php】を今設定してるテンプレートフォルダのにアップロードします。
自身のサーバーの”/wp-content/themes/[自分のWPのテンプレート名]”
このフォルダの下にアップロードします。
本来はwp-includes/theme-compat内にあるシステムファイルですが、
これをテンプレートフォルダに持ってくると、ワードプレスが優先的に読み込んで設定を反映してくれます。
僕はこの特性により、既存のコードを修正しても直らなかったリンクカードサイズが直りました。
次に、下記のcssを「style.css」の中にコピペします。
”WordPressのサイドメニュー/外観/テーマファイルエディタ”
この中に「style.css」があります。
/*/////////////////////////////////////////////////
//ブログカードのレイアウト変更
/////////////////////////////////////////////////*/
.wp-embedded-content {
margin: 0 auto;
min-width: 100%;
width: 100%;
}まとめ
如何でしたでしょうか。
これで埋め込みリンクのリンクカードサイズがスマートになったと思います。
WordPressの解説本はこちらがおすすめです。
安価なので1冊あって損はしないハズ!