CSSで同じ名前でclassを定義していると先に書かれている方が反映されてしまいます。
ただし、親から指定する書き方を使用するとclassが同じでも上書きすることが可能です。
ベースのCSSは決まっているが、例外的に異なるデザインにする時などに使えますね。
具体的なコード例として、2つのテーブルを使用した場合を考えてみましょう。
具体例ソース
【HTML】
<table>
<tr>
<td>table</td>
<td>table</td>
</tr>
<tr>
<td>table</td>
<td class="aaa">table</td>
</tr>
</table>
<br>
<table class="ta">
<tr>
<td>table</td>
<td>table</td>
</tr>
<tr>
<td>table</td>
<td class="aaa">table</td>
</tr>
</table>
両方のテーブルに、class=aaaを指定してありますが、異なる背景色を指定するために、2つ目のテーブルにはclass=”ta”を指定しています。
この親要素からのクラス指定を使用して行きます。
【CSS】
table {
width: 400px;
height: 150px;
border-collapse: collapse;
}
td {
border: 1px solid #000000;
}
td.aaa {
background-color: #008000;
}
table.ta {
width: 200px;
}
//親要素からtdを指定
table.ta td.aaa {
background-color: #00ced1;
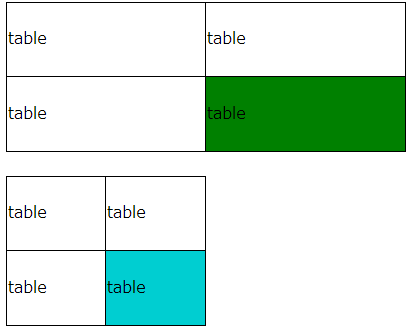
}表示はこうなる

2つのテーブルのtdはどちらもclass=aaaで指定してあります。
ですが、2つ目のテーブルはサイズと色が異なります。
これは、親要素から指定してあげることで異なる設定をする事で実現しています。
具体的にはここの場所です。
table.ta {
width: 200px;
}
//親要素からtdを指定
table.ta td.aaa {
background-color: #00ced1;
}まとめ
CSSで同じ名前でclassを定義していると先に書かれている方が反映されてしまいますが、親要素から指定することで、異なる設定をすることができます。
これによって、既存のスタイルを上書きしたり、特定の要素だけ異なるスタイルを適用することができます。
プラスワン知識
ただし、中には変更できないクラス名やIDが設定されている場合もあります。
例えば、外部から読み込まれるCSSファイルで定義されたクラス名やIDは、自分で上書きすることはできません。
そのため、CSSの優先順位を調整するためには、CSSのセレクタの種類や重みをうまく使い分ける必要があります。
また、JavaScriptを使ってスタイルを動的に変更することもできます。
CSSを使ったWebデザインでは、同じクラス名やIDを複数の要素で共有することが一般的ですが、スタイルの上書きや優先順位の調整をうまく行い、目的のデザインを実現することが重要です。
以上が、CSSで反映されないクラスを上書きする方法でした。
















コメントを書く