このページに辿り着いたアナタは今まさにPowerAutomateで苦戦して、
フィルターの掛け方、もしくは配列に格納するやり方で困っているのではないでしょうか…
今回は、タイトルの通りPowerAutomate(以下PA)で配列に対して絞り込みをかけて、その結果を再度配列に格納して利用する方法を紹介します。
大きく分割して、3つに分かれると思います。
- 配列を準備。
- この配列に対してフィルターを掛ける。
- フィルターの結果を再度配列に戻す。
順番に説明して行きます。
また電子本ですが、Amazonで無料でPowerAutomateの本が見るので読まない手はありませんね!
PAで配列にフィルターを掛ける
まずデータを入れた配列を用意しておきます。
その配列を”アレイのフィルター処理”アクションかけます。
フィルターを掛けたい配列の準備
ちなみに配列の種類は問いませんが、今回は連想配列になっています。
例としてわかりやすく書くと…(サンプルです)
$array = [
'tit'=>['あああ','いいい','ううう'],
'ans'=>['111','222','333'],
'cat'=>['aaa','bbb','ccc']
];
フィルター条件
アレイのフィルター処理アクションを掛けます。
コンテンツをそれぞれ選択しましょう。
まずアクションの完成形がこれです。
詳細設定モードで見るとこんな感じです。
順番にフィルター条件を説明していきます。
ここのフィルター条件は自分にあったもので設定しましょう。
今回はPowerVirtualAgetnsの画面で指定した値と同じカテゴリのものだけを抽出したいフィルターを作成します。
PowerVirtualAgentsからの入力値(カテゴリ)を採用します。
ここは直打ちをして値を固定してもOK。

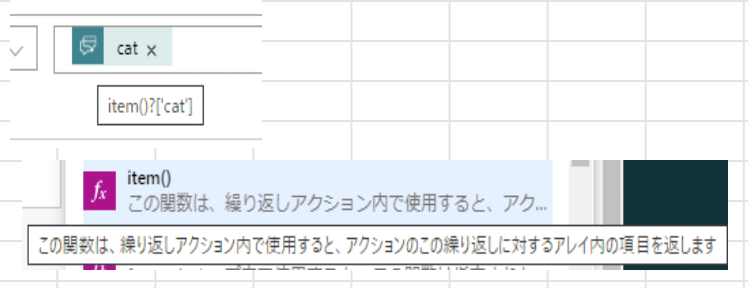
連想配列のcatのカラムでフィルターしたいが、多次元配列は”動的なコンテンツ”の一覧には出てこないので式から”item()”を選択します。
配列のカラム名”cat”を指定したいので下記のように式を書きます。
item()?['cat']これで指定はOKです。
jsonの解析アクションで加工
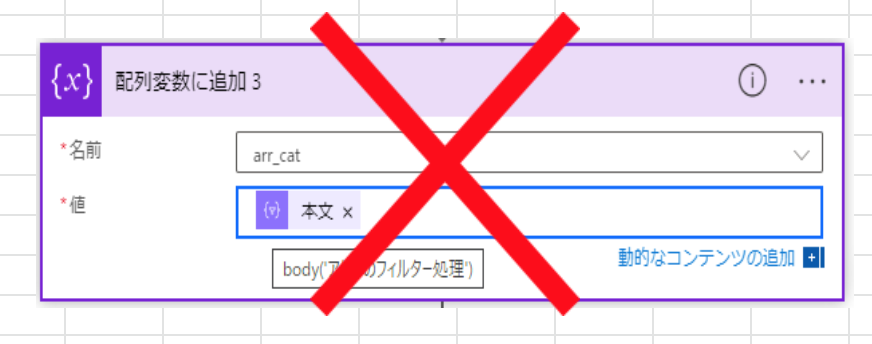
なんとアレイのフィルター処理の返り値はJSON形式で返ってきます。
その為、アレイのフィルター処理をそのまま配列変数に追加してもエラーしてしまいます…。

なので”JSONの解析”アクションでフィルター処理の結果を使用できるようにワンクッションはさみます。
ます、コンテンツに”フィルター処理の返り値”を設定します。
スキーマはサンプルから自動生成可能です。
”サンプルから生成”ボタンを押し配列の形を入れてあげればとりあえずはOK。
完了を押すと勝手に出来上がります。
ループ処理でフィルター処理の結果を格納
解析を行うと動的なコンテンツにJSONの解析が増えているのでこれを使っていきます。
やっと動的なコンテンツに出てくるようになりましたね。これで配列に対してフィルター処理を行った結果を再度配列に格納することができます。
まず”配列変数に追加”アクションを追加します。
次に結果を格納する配列を指定します。
ここでは、予め用意しておいた配列名”arr_cat”に格納しています。
JSONの解析結果を基に配列変数にセットしていきます。
今回は連想配列の形式なのでそれに沿った形で記載します。
配列のキーに、格納したいjsonの結果を”動的なコンテンツ”から選択します。
これで準備は完了です。
実行してみましょう。
格納データを確認
実行の結果として、新しく配列に格納されたデータを確認していきます。
HTMLテーブルの作成に配列変数を指定すると確認ができます。
ちなみにフィルター処理の結果を確認するだけであれば、HTMLテーブルの作成アクションにフィルター処理の本文をそのまま指定できます。
まとめ
これで、PAで配列に対してフィルターで絞り込みを掛けた後、再度配列に格納して使用することができました!
まだまだPowerPlatformは開発段階な所がある気がします。もう少し便利なアクションや使い方が出来るようにMSさんに期待ですね…

















コメントを書く